Kalau kamu punya komputer, pasti akan kamu sudah tahu apa itu Mouse. Bukan tikus yang suka berkeliaran di saluran air. Mouse adalah alat yang digunakan untuk memasukkan data ke dalam komputer selain papan ketik. Tetikus berbentuk seperti seekor tikus sehingga dalam bahasa Inggris peranti ini disebut mouse.
Kalau kamu punya komputer, pasti akan kamu sudah tahu apa itu Mouse. Bukan tikus yang suka berkeliaran di saluran air. Mouse adalah alat yang digunakan untuk memasukkan data ke dalam komputer selain papan ketik. Tetikus berbentuk seperti seekor tikus sehingga dalam bahasa Inggris peranti ini disebut mouse.
Fungsi Mouse
Membuat website penghasil uang
Cara membuat website / blog gratis penghasil uang
Ada banyak cara untuk mencari uang di internet. Salah satunya yaitu dengan membuat website lalu me-monitize istilahnya agar website tersebut bisa menghasilkan uang.Pada saat ini memang sedang ngetrend di kalangan netter ( org yg hobby internet ) untuk mencari penghasilan tambahan. Pada umumnya mereka membuat website lalu mendaftar ke program2 affiliasi yg bisa menghasilkan uang di internet.
Bila anda mempunyai website yang sudah di monitize, maka penghasilan extra akan datang dengan sendirinya meskipun anda sedang tidur sekalipun. Hal ini dikarenakan website anda akan on line 24 jam sehari ,7 hari seminggu, dan pengunjung website anda yg mengklik iklan disana akan memberikan penghasilan tambahan untuk anda. Dan hal ini terjadi terus menerus tanpa anda harus monitor. Pokoknya begitu anda membuat website tersebut online maka ia punya potensi besar untuk menghasilkan uang.
Lalu berapa modal yg harus dikeluarkan untuk membuat website seperti itu ? Untuk saat ini bisa di pastikan anda tidak akan keluar uang sepeser pun kecuali untuk bayar sewa rental warnet / komputer, rokok dan minuman untuk menemani anda dalam membuat website atau blog.
Nah jika anda sudah selesai membuat website, ada beberapa program affiliasi gratis yg bisa anda ikuti saat ini. Diantaranya adalah :
Cara membuat website / blog anda menghasilkan uang lewat co.cc
(RECOMENDED - sudah terbukti membayar)
Perusahaan domain web gratis ini selain menawarkan domain gratis untuk website anda juga menawarkan kerja sama dengan orang orang yang telah mendaftar disana secara gratis.Domain adalah alamat dari website anda. contohnya http://howtodiy.000webhost.com/. Sedangkan website adalah sekumpulan file html yang disimpan disuatu web server atau web hosting.
Jika anda ingin punya website yang gratis dan bisa menghasilkan bayaran dollar, saya sangat menyarankan anda ikutan di program ini.
Cara nya adalah dengan memberikan link referensi yg mengarahkan pengunjung website / blog anda ke website mereka. Dari setiap orang yg mendaftar, anda mendapat komisi USD 0.1. Kelihatannya sih kecil yah, kalo di konversi ke rupiah cuma sekitar 1.000 rupiah. Tapi coba anda bayangkan jika website/blog anda nantinya punya banyak pengunjung.
Setelah terkumpul minimal $ 1 maka komisi anda dpt dicairkan kapanpun lewat Paypal (jadi bisa dicairkan tiap hari). Klik disini untuk mendaftar

Bukti pembayaran dari co.cc
Silahkan anda cek kecocokan jumlah yg di transfer antara akun co.cc dan paypal saya. Setelah anda cek, maka anda akan yakin kalau co.cc benar2 sudah membayar saya.
Total dari januari s/d juni 2010 = 328.9 dollar x 9000 = 2.960.100
Emang sih sedikit karena rata2 hanya Rp 493.350/ bulan
Tapi ini karena pengunjung blog ini tidak begitu banyak. Cuma sekitar 426 pengunjung perhari mulai 1 januari s/d 26 juni 2010 (berdasarkan data "first time visitor" di statcounter).
Ok. Sekarang kita coba hitung dengan data real blog saya diatas mulai 1 januari 2010 - 26 Juni 2010
Jumlah pengunjung blog = 75.027 orang (6 bln)
Jumlah sign up (orang yang mendaftar) = 3.288 orang (6 bln)
Konversi jumlah pengunjung ke jumlah sign up = 3.288 : 75.027 = 4.38 %
Jadi 4.38% pengunjung blog ini ikutan mendaftar di program gratis ini.
Data di atas adalah merupakan data real blog ini. Sekarang coba kita berangan-angan sedikit dan hitung jika pengunjung blog ini sampai 3.000 orang perhari !!! (NGIMPI KALI YEE...)
"Ingat orang bisa sukses karena punya impian. Impian membuat orang punya motivasi, dan motivasi adalah modal utama untuk sukses. Ingat juga bahwa Allah gak akan merubah nasib suatu kaum hingga kaum tersebut mau berusaha untuk merubahnya."
Ok. deh back to the topic dan siapkan kalkulator anda -:>
*** Ini adalah ilustrasi yang saya kondisikan sesuai data real pengalaman saya selama 6 bulan terakhir ikutan program ini (1 januari - 26 juni 2010). Saya menggunakan data 6 bulan untuk menghindari kesalahan prediksi/penyimpangan yg terlalu jauh***
CATATAN : 1 januari - 26 juni 2010 = 176 hari
Jika pengunjung website / blog ini adalah 3.000 orang perhari, maka 176 hari x 3000 org = 528.000 orang pengunjung dalam 6 bln
528.000 orang x 4.38% = 23.139 signup (pendaftar) dalam 6 bulan
**4.38% adalah data real blog ini selama 6 bln (silahkan lihat catatan di atas)**
23.139 x 0.1 dolar (komisi/signup) = 2.313.92 dollar ( 6 bln)
2.313.92 dolar x kurs 9.000 = Rp 20.825.271 ( 6 bln)
Jadi uang yang di hasilkan dari internet (co.cc) perbulannya Rp 3.470.878,-
Mungkin bagi sebagian orang jumlah uang tersebut untuk sebulan kecil, Tapi ingat bahwa ini adalah income passive karena anda hanya perlu lakukan hal di bawah ini (silahkan lakukan langkah demi langkah) :
- Mendaftar domain gratis di

- Membuat blog dan memasukan kode link seperti gambar di atas ke blog anda ( jika anda sudah punya blog/ website anda tinggal memasukkan kode tersebut di atas)
- Daftarkan blog anda di search engine google. Anda bisa daftar lewat sini Add Your URL
- Untuk rekening penerimaan pembayaran silahkan daftar di paypal, jika anda belum punya akun paypall, anda bisa daftar disini.
- Lupakan blog anda dan biarkan ia bekerja dengan sendirinya sambil sesekali cek sign up list di account co.cc anda, dan jika hasilnya sudah di atas 1 dolar, anda bisa tarik uang tersebut ke paypal. Jika sudah terkumpul cukup banyak anda bisa tarik uang anda dari paypal ke rekening bank anda (proses makan waktu hingga 5 hari kerja bank).
Ingat kunci dari berhasil atau tidaknya program ini adalah pengunjung blog/ website. Semakin banyak jumlah pengunjung blog anda, maka semakin banyak hasil yang anda peroleh. Semakin anda bisa meyakinkan pengunjung website/blog anda untuk ikutan program ini semakin besar yang yang bisa anda konversi ke jumlah sign up. Jika anda malas mengetik ataupun membuat review tentang co.cc di blog / website anda, silahkan anda copy paste posting saya ini ke blog/website anda asalkan anda memberikan backlink ke blog saya ini.
Nah jika anda sudah daftar domain, selanjutnya baca Langkah dan Cara Membuat Website atau silahkan lihat cara membuat blog
Cara membuat website / blog anda jadi penghasil uang melalui PPC lokal
1. Cara membuat blog menghasilkan melalui Kumpulblogger
Bila anda punya website atau blog anda bisa daftar di kumpulblogger.com. Bayarannya rupiah yang akan ditransfer langsung ke rekening anda setelah tagihan anda mencapai saldo tertentu.
Cara kerja dari kumpul blogger ini adalah mengumpulkan para pemilik website dan para pemasang iklan melalui media website kumpulblogger.com. Para pemasang iklan ini yang akan membayar kita melalui kumpulblogger ketika iklan mereka yang tampil di website kita di klik oleh pengunjung. Bila anda seorang pemula saya sarankan ikut program ini dulu.
2. kliksaya.com
Cara kerja dari kliksaya sama seperti kumpulblogger. Untuk mendaftarnya juga mudah hanya saja untuk membuat iklan dari para pemasang iklan muncul di website anda akan agak sulit kecuali website/blog anda mempunyai banyak pengunjung karena dipersyaratkan website anda punya page view diatas 10.000 perbulan yang kalau di konversi ke jumlah pengunjung minimal sekitar 300 pengunjung website per hari.
3. Cara membuat blog menghasilkan uang melalui google adsense
Google adsense merupakan produk dari google yang bisa membuat anda memperoleh penghasilan dollar. Banyak orang yang kaya mendadak gara-gara ikutan. Tapi banyak juga yang gagal. Untuk mendaftar anda harus punya website berbahasa Inggris untuk didaftarkan, setelah itu anda baru bisa menggunakanya pada website anda yang berbahasa Indonesia.
Sebaiknya anda tidak usah ikutan program ini karena untuk pendaftar baru dari Indonesia, iklan dari google adsense tidak akan muncul di website anda dalam bentuk iklan, namun hanya dalam bentuk kotak pencari yang jarang digunakan orang.
Tips cara membuat website gratis bisa menghasilkan uang:
1. Jika anda pemula daftarlah ke kumpulblogger dulu. Setelah pengunjung website anda banyak baru ikutan kliksaya.2. Jangan hanya terpaku pada penghasilan dollar. PPC indonesia pun sanggup memberikan penghasilan tambahan lewat website anda. Pada saat ini pun saya selain ikutan google adsense saya juga ikutan kumpulblogger dan kliksaya, dan hasilnya perbulan lumayan karena hampir menyamai gaji saya satu bulan. Bahkan para senior saya ada yang bisa menghasilkan antara 6 - 8 juta perbulan dari website melalui kliksaya dan kumpulblogger.
3. Jika anda mau penghasilan dollar dari website /blog anda, sebaiknya anda coba baca blog tentang review program affliasi seperti di Xprove.blogspot.com
4. Gunakan website saja. Alasan saya karena blog agak sulit untuk di optimisasi di search engine agar bisa menang. Contohnya blog ini yang memakan waktu hampir satu tahun baru bisa menang di google. Mengenai cara membuat website anda bisa menang di search engine seperti google saya akan bahas di lain kesempatan jika saya ada waktu untuk membuat posting baru di blog tentang cara membuat website ini.
5. Ok kalau anda tertarik buruan untuk membuat website/blog anda menghasilkan uang buruan ikutan.
Tutorial Membuat Blog
1. Apa itu Blog ?
Blog merupakan sigkatan dari “Web log” adalah salah satu aplikasi web berupa tulisan-tulisan yang umum disebut sebagai posting pada halaman web. Tulisan-tulisan tersebut seringkali diurut dari yang terbaru dan diikuti oleh yang lama.Awalnya, blog dibuat adalah sebagai catatan pribadi yang disimpan secara online, namun kini isi dari sebuah blog sangat bervariatif ada yang berisi tutorial ( contoh blog ini ), curhat, bisnis dan lain sebagainya. Secara umum, blog tidak ada bedanya dengan situs yang ada di internet.
Flatform blog atau seringkali disebut juga dengan mesin blog dibuat sedemikian rupa oleh para designer blog agar mudah untuk digunakan. Dulu, untuk membuat aplikasi web diperlukan pengetahuan tentang pemrograman HTML, PHP, CSS dan lain sebagainya, dengan blog semuanya menjadi mudah semudah menyebut angka 1 2 3.
2. Cara membuat blog di blogspot
Salah satu penyedia blog gratis yang cukup populer saat ini adalah blogspot atau blogger, dimana ketika mendaptar adalah melalui situs blogger.com namun nama domain yang akan anda dapatkan adalah sub domain dari blogspot, contoh : contohsaja.blogspot.comKenapa harus membuat blog di blogger.com bukan pada situs penyedia blog lainnya? Sebenarnya tidak ada keharusan untuk membuat blog di blogger, namun ada banyak kelebihan yang dimiliki blogger di banding dengan penyedia blog lain. Beberapa contoh kelebihan blogspot di banding yang lain yaitu mudah dalam pengoperasian sehingga cocok untuk pemula, lebih leluasa dalam mengganti serta mengedit template sehingga tampilan blog anda akan lebih fresh karena hasil kreasi sendiri, custom domain atau anda dapat mengubah nama blog anda dengan nama domain sendiri misalkan contohsaja.blogspot.com di ubah menjadi contohsaja.com,sedangkan hosting tetap menggunakan blogspot dan masih tetap gratis.
Perlu ditekankan dari awal bahwa internet itu sifatnya sangat dinamis, sehingga mungkin saja dalam beberapa waktu kedepan panduan membuat blog di blogspot ini akan sedikit berbeda dengan apa yang anda lihat di blogger.com
Untuk mengurangi hal yang tidak perlu di tulis, berikut cara membuat blogger di blogger.com
Membuat Email
Salah satu syarat yang harus dipenuhi dalam membuat blog adalah anda memiliki alamat email yang masih aktif atau di gunakan. Jika anda belum mempunyai alamat email, silahkan daftar terlebih dahulu di gmail karena blogger adalah salah satu layanan dari Google maka ketika mendaftar ke blogger sebaiknya gunakan email gmail. Jika anda belum paham bagaimana cara membuat email, silahkan gunakan mesin pencari google untuk mencari panduannya.Daftar Blog di blogger
- Silahkan kunjungi situs http://www.blogger.com
- Setelah halaman pendaftaran terbuka, alihkan perhatian ke sebelah kanan atas, ubah bahasa ke Indonesia agar lebih mudah difahami. Silahkan langsung login dengan menggunakan username serta password gmail anda ( akun email anda bisa untuk login ke blogger).

- Klik tombol bertuliskan CIPTAKAN BLOG ANDA.

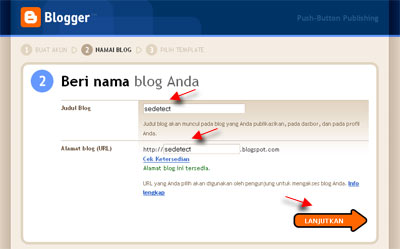
- Isilah nama judul blog serta alamat blog yang di inginkan. Ingat! dalam membuat alamat blog harus benar-benar serius karena itu permanen tidak dapat digantikan lagi (kecuali nanti ganti dengan custom domain). Jika alamat yang diinginkan ternyata tidak bisa digunakan, masukkan kembali alamat lain yang masih tersedia. Jika alamat blog yang diinginkan masih tersedia, silahkan klik anak panah bertuliskan LANJUTKAN.

- Silahkan pilih template yang anda sukai ( template ini nanti bisa diubah lagi kapan saja anda mau), kemudian klik LANJUTKAN.

- Akan ada tulisan “Blog Anda Sudah Jadi!”. Silahkan lanjutkan dengan klik tombol MULAI BLOGGING.

- Setelah masuk post editor, silahkan isi apa saja ( disarankan untuk langsung mengisi posting, biasanya jika tidak langsung posting akan terjaring robot anti spam milik blogger, dan blog anda akan di lock). Contoh : hello world. Klik Tombol PRATINJAU untuk melihat tampilan yang nanti akan muncul di blog, klik tombol TERBITKAN ENTRI jika posting anda mau dipublikasikan ke publik.

- Klik “Lihat Entri” untuk melihat blog anda. Berikut contoh tampilan blog yang tadi di buat.

- Selesai.
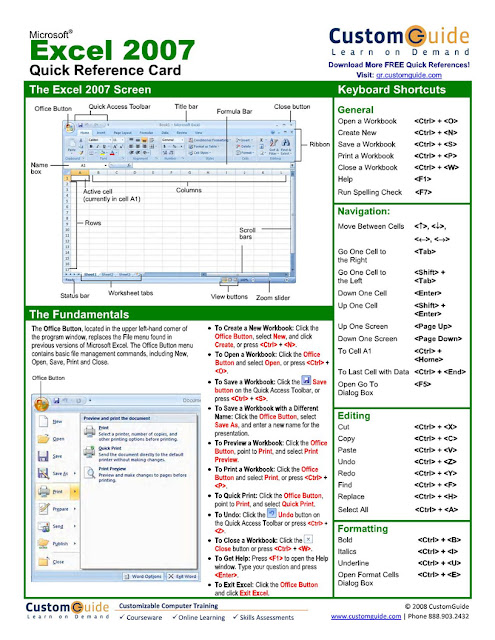
10 trik Belajar Microsoft Word
Belajar Microsoft Word kali ini akan membahas tentang 10 trik cepat menggunakan Microsoft Word. Saya mencoba mensharing ini kepada anda untuk membantu anda lebih simple dan lebih mudah melakukan pekerjaan dengan Microsoft Word anda. Trik Belajar Microsoft Word ini saya temukan tidak sengaja saat membaca majalah tentang Tips Komputer, karena menurut saya ilmu ini sangat berharga dan tentunya perlu saya sharing kepada anda. Saya harapkan semoga trik Belajar Microsoft Word kali ini akan membantu anda dan memudahkan pekerjaan anda dengan Microsoft Word.Baiklah, berikut trik Belajar Microsoft Word tentang 10 trik cepat menggunakan Microsoft Word :
- Ctrl + Shift + > : Digunakan mempercepat untuk merubah ukuran font bertambah besar.
- Ctrl + Shift + < : Digunakan mempercepat untuk merubah ukuran font bertambah kecil.
- Shift + F3 : Digunakan merubah kata yang diketikan menjadi hurup kapital atau sebaliknya tanpa memblok kata yang diketikan tersebut.
- Ctrl + Shift + k : Digunakan merubah kata yang diketikan menjadi hurup kapital atau sebaliknya namun harus terlebih dahulu memblok kata yang ingin dirubah.
- Ctrl + Del : Digunakan menghapus kata-kata yang berada di sebelah kanan kursor.
- Ctrl + Backspace : Digunakan menghapus kata-kata yang berada di sebelah kiri kursor.
- Ctrl + c : Digunakan untuk mengCopy kata-kata yang telah diblok.
- Ctrl + v : Digunakan untuk menempelkan kata-kata yang telah dicopy.
- Ctrl + 1 & Ctrl + 2 : Digunakan untuk mengubah spasi, dari spasi satu menjadi spasi dua.
- Shift + Alt + : Digunakan untuk memindahkan dengan cepat paragraf tempat kursor diletakan. (tanda panah)
- Nah saya harapkan Trik Belajar Microsoft Word di atas dapat membantu anda di dalam bekerja menggunkan Microsoft Word.
- Selamat mencoba dan semoga bermanfaat.
HTML (Hyper Text Markup Language)
- Elemen <head> berfungsi untuk memberikan informasi atau mendeklarasikan dokumen tersebut.
- Elemen <body> berfungsi untuk menentukan bagaimana isi suatu dokumen ditampilkan pada browser.
<html>
<head>
<title>Contoh HTML</title>
</head>
<body>inilah contoh kode HTML
</body>
</html>
| <!– –> | Memberi komentar atau keterangan. Kalimat yang terletak pada tag kontiner ini tidak akan terlihat pada browser |
| <a href> | Membuat link ke halaman lain atau ke bagian lain dari halaman tersebut |
| <a name> | Membuat nama bagian yang didefinisikan pada link pada halaman yang sama |
| <applet> | Sebagai awal dari Java applets |
| <area> | Mendefinisikan daerah yang dapat diklik (link) pada image map |
| <b> | Membuat teks tebal |
| <basefont> | Membuat atribut teks default seperti jenis, ukuran dan warna font |
| <bgsound> | Memberi (suara latar) background sound pada halaman web |
| <big> | Memperbesar ukuran teks sebesar satu point dari defaultnya |
| <blink> | Membuat teks berkedip |
| <body> | Tag awal untuk melakukan berbagai pengaturan terhadap text, warna link & visited link |
| <br> | Pindah baris |
| <caption> | Membuat caption pada tabel |
| <center> | Untuk perataan tengah terhadap teks atau gambar |
| <comment> | Meletakkan komentar pada halaman web tidak tidak akan nampak pada browser |
| <dd> | Indents teks |
| <div> | Represents different sections of text. |
| <embed> | Menambahkan sound or file avi ke halaman web |
| <fn> | Seperti tag <a name> |
| <font> | Mengganti jenis, ukuran, warna huruf yang akan digunakan utk teks |
| <form> | Mendefinisikan input form |
| <frame> | Mendefinisikan frame |
| <frameset> | Mendefinisikan attribut halaman yang akan menggunakan frame |
| <h1> … <h6> | Ukuran font |
| <head> | Mendefinisikan head document. |
| <hr> | Membuat garis horizontal |
| <html> | Bararti dokumen html |
| <i> | Membuat teks miring |
| <img> | Image, imagemap atau an animation |
| <input> | Mendefinisikan input field pada form |
| <li> | Membuat bullet point atau baris baru pada list (berpasangan dengan tag <dir>, <menu>, <ol> and <ul> ) |
| <map> | Mendefinisikan client-side map |
| <marquee> | Membuat scrolling teks (teks berjalan) – hanya pada MS IE |
| <nobr> | Mencegah ganti baris pada teks atau images |
| <noframes> | Jika browser user tidak mendukung frame |
| <ol> | Mendefinisikan awal dan akhir list |
| <p> | Ganti paragraf |
| <pre> | Membuat teks dengan ukuran huruf yg sama |
| <script> | Mendefinisikan awal script |
| <table> | Membuat tabel |
| <td> | Kolom pada tabel |
| <title> | Mendefinisikan title |
| <tr> | Baris pada tabel |
| <u> | Membuat teks bergaris bawah |
a. Membuat halaman web.
b. Menampilkan berbagai informasi di dalam sebuah browser Internet.
c. Membuat link menuju halaman web lain dengan kode tertentu (hypertext).
Pengertian Blog
Beberapa waktu yang lalu saya menulis artikel mengenai perbedaan antara blog dengan website, nah pada kesempatan kali ini saya akan memberikan sedikit ulasan khusus membahas pengertian blog. Seringkali masyarakat umum berbeda pendapat mengenai makna/pengertian blog, sehingga memunculkan berbagai pengertian yang salah kaprah perihal blog. Nah pengertian blog ini akan menjadi semakin menarik untuk dibicarakan ketika "dia" disanding-sandingkan dengan website. Saya berharap dengan tulisan yang sangat singkat ini orang awam yang mengalami kebingungan perihal pengertian blog bisa "bernafas lega" :p
Sebelum kita masuk ke pengertian blog, marilah kita simak beberapa pendapat orang lain yang juga bisa kita jadikan dasar pengertian blog.
- Blog adalah hirarki teks, gambar, objek media dan data, disusun secara berkala(dalam urutan waktu) dan dapat dilihat di browser HTML.
- Blog pada dasarnya adalah sebuah jurnal yang tersedia di web. Kegiatan update blog dinamakan blogging, sedangkan orang yang mempunyai/membuat blog adalah blogger.
- Blog adalah jenis wisata yang terus menerus, dengan pemandunya adalah manusia yang Anda kenal.
- Blog pada dasarnya adalah sebuah jurnal yang tersedia di web. Kegiatan update blog dinamakan blogging, sedangkan orang yang mempunyai/membuat blog adalah blogger. Blog biasanya diperbarui setiap hari dengan menggunakan software bawaan dari penyedia blog yang sangat mudah dalam penggunaannya sehingga memungkinkan orang yang bukan berlatar belakang teknis website bisa melakukannya dengan mudah. Halaman di dalam blog hampir seluruhnya bersifat kronologikal, artinya disusun berdasarkan waktu kejadian atau waktu posting.
- Blog adalah sebuah situs web dimana postingan itemnya dilakukan secara teratur dan ditampilkan dalam urutan kronologis mundur. Istilah blog sebenarnya adalah versi pendek/bentuk singkat dari weblog atau web log. Penulis/pemilik blog yang merawat dan menambahkan artikel baru ke dalam blog miliknya disebut blogging. Pengiriman artikel satu-persatu disebut posting blog(blog post), post, atau entries. Orang yang mengirimkan artikel atau orang yang memiliki blog disebut blogger. Sebuah blog terdiri dari teks, hypertext, gambar, dan beberapa link(ke halaman web lain, video, audio, dan file-file lain). Blog menggunakan gaya bahasa penyampaian dokumentasi. Seringkali blog lebih fokus ke salah satu topik, misalnya Tips Trik, Tutorial, Ponsel, dan lain sebagainya. Beberapa blog juga menceritakan pengalaman-pengalaman pribadi mereka.
Saya berharap tidak membuat bingung pembaca sekalian dengan sedikit pengertian diatas :p, karena sebenarnya pengertian blog itu sangat sederhana. Sebagai gambaran selanjutnya adalah sebagai berikut:
Sebuah blog adalah jenis situs web yang biasanya disusun dalam urutan kronologikal(urutan waktu kejadian) dari yang terbaru(postingan terbaru) di bagian atas halaman utama(homepage) menuju ke postingan paling lama kebawah. Sebagai contoh perhatikan blog saya, urutan dari atas adalah postingan terbaru diikuti postingan lama sampai postingan pertama saya.
Blog seringkali ditulis oleh seseorang dan diupdate secara berkala. Blog seringkali dtulis dengan satu topik khusus, seperti fotografi, spiritualitas, resep, diary pribadi, hobi, dan masih banyak lagi meskipun juga banyak yang mencampur adukkan topik pembahasannya seperti blog saya ini :)
Blog seringkali mempunyai beberapa fitur untuk memudahkan kita sebagai pembaca dalam berkunjung atau mencari informasi tentang isi blog tersebut. Nah sekarang simaklah beberapa fitur yang saya maksud:
ARSIP
Arsip adalah sebuah daftar link yang menampilkan postingan-postingan kita, sehingga dengan adanya arsip ini pengujung akan dapat mengetahui artikel-artikel apa saja yang sudah ditulis oleh sang pemilik blog tersebut. Ketika saya menulis artikel pengertian blog seperti ini, artikel akan ditampilkan dihalaman depan pada bagian atas dan selanjutnya turun kebawah ketika saya menulis artikel baru lagi. Dan jika saya terus menulis artikel maka artikel yang lama akan hilang dari halaman depan sesuai batas berapa artikel yang saya tampilkan di halaman depan. Nah disinilah arsip memperlihatkan "kanuragannya"(baca: fungsinya).
Artikel yang sudah tidak ditampilkan di halaman depan akan masuk ke arsip sehingga pengujung tetap bisa mengakses artikel-artikel saya yang lama dengan navigasi yang mudah digunakan.
KOMENTAR
Meskipun tidak semua blog memiliki komentar, namun kebanyakan blog menggunakannya. Inilah yang menjadi salah satu ciri khas blog, dimana blog adalah komunikasi dua arah antara penulis dan pembaca. Sebagai contoh, Anda sebagai pembaca dapat dengan mudah menulis komentar tentang blog saya pada tiap-tiap artikelnya.
Kotak/form komentar kebanyakan terdapat dibawah artikel/postingan, tetapi jika pembaca sekalian pengguna blogspot yang original artinya belum di "permak" maka kotak komentar akan berada di halaman lain, jika pembaca menginginkan agar kotak komentar berada di bawah postingan klik disini. Sehingga jika Anda mempunyai pertanyaan, pendapat, atau apapun yang ingin disampaikan silahkan tulis dibagian komentar blog saya.
Dengan menulis komentar Anda dapat memberitahukan keberadaan Anda ketika membaca artikel pada suatu blog, kenapa? Karena ketika menulis komentar Anda akan menulis nama Anda, email, website/blog Anda, dan komentar itu sendiri sehingga pemilik blog kemungkinan besar juga akan mengujungi blog Anda sesuai dengan signature yang terdapat pada komentar.
Jalan yang terbaik untuk mengetahui makna blog sebenarnya adalah dengan membaca beberapa blog. Menulis beberapa komentar, pertanyaan, dan bookmark blog favorit Anda. Bahkan untuk mendapatkan pengertian yang lebih baik adalah dengan memulai membuat blog sendiri, merasakan dan menikmati. :p
Jika Anda belum paham benar mengenai pengertian blog yang saya tuliskan, silahkan googling saja. Banyak sekali situs/blog diluar sana yang membahas mengenai blog. Dan jika Anda ingin bertanya kepada saya silahkan tuliskan di bagian komentar, dengan senang hati saya akan membalasnya lewat komentar juga. :)
Perbedaan Webs dengan Blog
Klo merujuk ke Wikipedia, website itu *kurang lebihnya* adalah sekumpulan halaman-halaman situs yang saling berhubungan, yang berisi teks, gambar, video atau file-file digital lainnya dan biasanya memiliki 1 alamat domain atau IP address khusus pada jaringan internet (Internet Protocol-based network). Website ini harus di dimuat (hosting) pada sebuah web server sehingga bisa diakses melaui jaringan, baik itu jaringan internet ataupun jaringan LAN (Local area network) yang lebih private.
Berdasarkan pengoperasiannya, ada 2 jenis website secara umum, yaitu website statis (Static Website) dan Website Dinamis (Dynamic Website).
Static Website (Website Statis)Website Statis hanya memiliki front end, yaitu halaman-halaman situs yang bisa diakses oleh pengunjung.
Biasanya web jenis ini hanya dibuat dengan kode HTML (hypertext markup language) dan kadang2 dilengkapi dengan script javascript dan flash untuk memperindah tampilan.
Konten website statis tidak dapat diupdate karena memang tidak disediakan fasilitas ini. Kalaupun ingin merubah isi website statis, harus merombak kode-kode HTMLnya dan hanya bisa dilakukan oleh orang yang mengerti bahasa HTML. Pembuatan website seperti ini relatif sangat mudah tapi kurang baik untuk popularitas di mata search engine sehingga perlu usaha lebih banyak untuk mempopulerkan website statis dan mendatangkan pengunjung, misalnya dengan beriklan.
Website statis biasanya berupa company profile sederhanya, brosur online, atau situs-situs yang berisi informasi sederhana yang tidak perlu dirubah.
Dynamic Website (Website Dinamis)Website Dinamis biasanya memiliki front-end dan back end.
Front end adalah halaman-halaman situs yang bisa diakses pengunjung, sedangkan back-end yang biasa disebut CMS (content management system) atau biasa juga disebut Admin Area, atau kalau di dunia blog dikenal dengan nama Dashboard, berfungsi untuk mengupdate halaman-halaman front-end. Jadi halaman back end biasanya hanya bisa diakses oleh pemilik atau pengelola situs dengan username dan password yang telah ditetapkan.
Ada berbagai macam bentuk halaman back-end yang dibuat sesuai kebutuhan. Pada back-end atau admin area ini kita bisa merubah isi tulisan2 pada halaman situs, menambah tulisan atau artikel baru, mengupdate katalog produk seperti pada toko online, mengupdate portfolio, memanage iklan yang tampil di halaman situs jika ada, mengontrol user atau member situs dan lain-lain.
Website dinamis juga bisa dibuat interaktif dimana pengunjung atau user bisa meninggalkan komentar, menuliskan artikel baru dan lain-lain tergantung fungsi dan tujuan situs tersebut.
Berbeda dengan website statis, pembuatan website dinamis jauh lebih rumit dan komplikatif tergantung fitur-fitur yang diinginkan. Yang pasti untuk membangun sebuah web dinamis tidak cukup dengan bahasa HTML biasa tapi juga harus mengabungkan antara Web Sever (Apache, IIS, Tomcat), bahasa pemograman/script yang bekerja di sisi server tersebut (PHP, Perl, ASP dll) serta database.
Nah website dinamis sendiri berbagai tipe dan terus berkembang berdasarkan, fungsi, fitur dan tujuan pembuatannya, antara lain :
- News Site (Situs Berita) – biasanya berisi artikel-artikel atau berita-berita yang diupdate secara rutin. Pada beberapa situs, pengunjung atau user bisa meninggalkan komentar. Contoh : Detiknews, Antaranews, Reuters dan BBC.
- Social Network Site (Situs Jejaring Sosial) – seperti Friendster, MySpace, Facebook, Tagged dll
- Forum – dibuat khusus agar para member dapat berdiskusi sesuai dengan topic-topik yang telah ditetapkan. Contohnya : Kaskus, Detik forum, Rumah Motor, PHPBulider.com dll. Untuk membuat forum diskusi biasanya menggunakan platform2 yang sudah tersedia, baik yang berbayar seperti vBulletin ataupun yang gratisan seperti phpBB, SMF dan lain-lain.
- e-Commerce atau Toko Online – dibuat khusus untuk menjual produk secara online. Umumnya dilengkapi dengan shopping cart (keranjang belanja) untuk memudahkan user/pengunjung berbelanja. Tapi sebagian juga hanya berupa catalog online yang lengkap dengan detil dan harga produk, untuk melakukan pembelian dapat dilakukan melalui email atau telepon.
- Search Engine (Mesin Pencari) – situs yang dibuat khusus untuk mencari informasi sekaligus gateway ke halaman-halaman situs lain. Contoh Google, Yahoo, Bing, Altavista dll.
- Archive Site – Situs khusus dimana para pengguna dapat berbagi informasi dan disimpan dalam arsip-arsip elektronik. Contoh : Yahoogroups, Google Groups, Wikipedia, Archive.org dll
- Blog – biasa juga disebut diari online dimana pemilik (individu atau group) dapat mengupdate artikel, baik tulisan, gambar ataupun file multimedia lain secara rutin dimana semua entri tersusun berurutan dan memiliki fasilitas komentar buat pengunjung. Secara standar blog juga telah dilengkapi dengan sidebar yang full custom, fasiltas RSS dan permalink.
- Corporate/Company Website – biasanya berisi informasi2 umum dan kegiatan2 suatu perusahaan.
- Web Portal – bentuk sederhana dari search engine dimana situs ini berisi informasi-informasi singkat dan link ke sumber yang berupa situs-situs lain.
- Community site (Situs Komunitas) – situs yang dibuat khusus untuk komunitas-komuntas tertentu untuk berbagi informasi yang terbatas.
- File Sharing – situs yang dibuat khusus untuk berbagi file, baik gambar, video, musik dan file-file digital lainnya. Ada yang berbayar adapula yang gratisan. Contoh : Photobucket, Flickr, Imageshack, Rapidshare, 4shared dll.
- Business Online Site – situs-situs yang dibuat dengan tujuan bisnis online. Ada banyak jenis bisnis online yang disediakan oleh situs-situs ini dan dibutuhkan 1 bahasan terpisah untuk membahas situs-situs yang menyelenggarakan bisnis online termasuk menawarkan pekerjaan-pekerjaan online.
Semoga bisa bermanfaat, khususnya buat anda yang ingin mencari jasa pembuatan website yang cocok
Sejarah Webs
Web merupakan sebuah database jaringan komputer diseluruh dunia yang menggunakan sebuah arsitektur pengambilan informasi yang umum. Secara konsep web merupakan sebuah client atau server manajemen database.
Web sekarang ini berkembang dari ide dan konsep yang dicetuskan oleh Tim Berners-Lee, seorang peneliti pada CERN Particle Physics Lab di Jenewa, Swiss. Pada tahun 1989 Berners-Lee merumuskan suatu proposal tentang sebuah system hypertext yang memiliki tiga komponen sebagai berikut:
- Antarmuka yang konsisten untuk semua platform. Antarmuka ini harus menyediakan akses yang dapat digunakan oleh berbagai jenis komputer.
- Akses informasi yang universal. Setiap pengguna harus dapat mengakses setiap informasi yang tersedia.
- Antarmuka yang menyediakan akses terhadap berbagai jenis dokumen dan protokol.
Dokumen web harus ditulis dalam suatu format khusus yang memungkinkan hypertext saling terjalin untuk bekerja. Format ini adalah Hypertext Markup Language (HTML). HTML merupakan bagian dari Stpenggunard Generalized Markup Language (SGML). SGML merupakan stpenggunar dari International Stpenggunard Organization (ISO), untuk mendefinisikan format pada dokumen teks.
Sejarah Komputer Generasi Ke I, II, III, IV, V,dan VI
Sejarah komputer sudah dimulai sejak zaman dahulu kala. Sejak dahulu kala, proses pengolahan data telah dilakukan oleh manusia. Manusia juga menemukan alat-alat mekanik dan elektronik (mechanical and electronic) untuk membantu manusia dalam penghitungan dan pengolahan data supaya bisa mendapatkan hasil lebih cepat. Computer yang kita temui saat ini adalah suatu evolusi panjang dari penemuan-penemuan manusia sejak dahulu kala berupa alat mekanik (mechanical) maupun elektronik (electronic)
Saat ini komputer dan piranti pendukungnya telah masuk dalam setiap aspek kehidupan dan pekerjaan. Computer yang ada sekarang memiliki kemampuan yang lebih dari sekedar perhitungan mathematics biasa. Diantaranya adalah sistem komputer di kassa supermarket yang mampu membaca kode barang belanja, sentral telephone yang menangani jutaan panggilan dan komunikasi, jaringan komputer dan internet yang menghubungkan berbagai tempat di dunia.
Sejarah Komputer menurut periodenya adalah:
* Alat Hitung Tradisional dan Kalkulator Mekanik
* Komputer Generasi Ke I
* Komputer Generasi Ke II
* Komputer Generasi Ke III
* Komputer Generasi Ke IV
* Komputer Generasi Ke V
* Komputer Generasi Ke VI
Sejarah Komputer Generasi Ke I
KOMPUTER GENERASI KE I
Dengan terjadinya Perang Dunia Kedua, negara-negara yang terlibat dalam perang tersebut berusaha mengembangkan komputer untuk mengeksploitasi potensi strategis yang dimiliki komputer. Hal ini meningkatkan pendanaan pengembangan komputer serta mempercepat kemajuan teknik komputer. Pada tahun 1941, Konrad Zuse, seorang insinyur Jerman membangun sebuah komputer Z3, untuk mendisain pesawat terbang dan peluru kendali.
Pihak sekutu juga membuat kemajuan lain dalam pengembangan kekuatan komputer. Tahun 1943, pihak Inggris menyelesaikan komputer pemecah kode rahasia yang dinamakan Colossus untuk memecahkan kode-rahasia yang digunakan Jerman. Dampak pembuatan Colossus tidak terlalu mempengaruhi perkembangan industri komputer dikarenakan dua alasan. Pertama, colossus bukan merupakan komputer serbaguna general-purpose computer), ia hanya didisain untuk memecahkan kode rahasia. Kedua, keberadaan mesin ini dijaga kerahasiaannya hingga satu dekade setelah perang berakhir.
Usaha yang dilakukan oleh pihak Amerika pada saat itu menghasilkan suatu kemajuan lain. Howard H. Aiken (1900-1973), seorang insinyur Harvard yang bekerja dengan IBM, berhasil memproduksi kalkulator elektronik untuk US Navy. Kalkulator tersebut berukuran panjang setengah lapangan bola kaki dan memiliki rentang kabel sepanjang 500 mil. The Harvd-IBM Automatic Sequence Controlled Calculator, atau Mark I, merupakan komputer relai elektronik. Ia menggunakan sinyal elektromagnetik untuk menggerakkan komponen mekanik. Mesin tersebut beropreasi dengan lambat (ia membutuhkan 3-5 detik untuk setiap perhitungan) dan tidak fleksibel (urutan kalkulasi tidak dapat diubah). Kalkulator tersebut dapat melakukan perhitungan aritmatik dasar dan persamaan yang lebih kompleks.
Perkembangan komputer lain pada masa ini adalah Electronic Numerical Integrator and Computer (ENIAC), yang dibuat oleh kerjasama antara pemerintah Amerika Serikat dan University of Pennsylvania. Terdiri dari 18.000 tabung vakum, 70.000 resistor, dan 5 juta titik solder, komputer tersebut merupakan mesin yang sangat besar yang mengkonsumsi daya sebesar 160kW. Komputer ini dirancang oleh John Presper Eckert (1919-1995) dan John W. Mauchly (1907-1980), ENIAC merupakan komputer serbaguna (general purpose computer) yang bekerja 1000 kali lebih cepat dibandingkan Mark I.Pada pertengahan 1940-an, John von Neumann (1903-1957) bergabung dengan tim University of Pennsylvania dalam usha membangun konsep desin komputer yang hingga 40 tahun mendatang masih dipakai dalam teknik komputer.
Von Neumann mendesain Electronic Discrete Variable Automatic Computer(EDVAC) pada tahun 1945 dengan sebuah memori untuk menampung baik program ataupun data. Teknik ini memungkinkan komputer untuk berhenti pada suatu saat dan kemudian melanjutkan pekerjaannya kembali. Kunci utama arsitektur von Neumann adalah unit pemrosesan sentral (CPU), yang memungkinkan seluruh fungsi komputer untuk dikoordinasikan melalui satu sumber tunggal. Tahun 1951, UNIVAC I (Universal Automatic Computer I) yang dibuat oleh Remington Rand, menjadi komputer komersial pertama yang memanfaatkan model arsitektur von Neumann tersebut. Baik Badan Sensus Amerika Serikat dan General Electric memiliki UNIVAC. Salah satu hasil mengesankan yang dicapai oleh UNIVAC dalah keberhasilannya dalam memprediksi kemenangan Dwilight D. Eisenhower dalam pemilihan presiden tahun 1952.
Komputer Generasi pertama dikarakteristik dengan fakta bahwa instruksi operasi dibuat secara spesifik untuk suatu tugas tertentu. Setiap komputer memiliki program kode-biner yang berbeda yang disebut "bahasa mesin" (machine language). Hal ini menyebabkan komputer sulit untuk diprogram dan membatasi kecepatannya. Ciri lain komputer generasi pertama adalah penggunaan tube vakum (yang membuat komputer pada masa tersebut berukuran sangat besar) dan silinder magnetik untuk penyimpanan data.